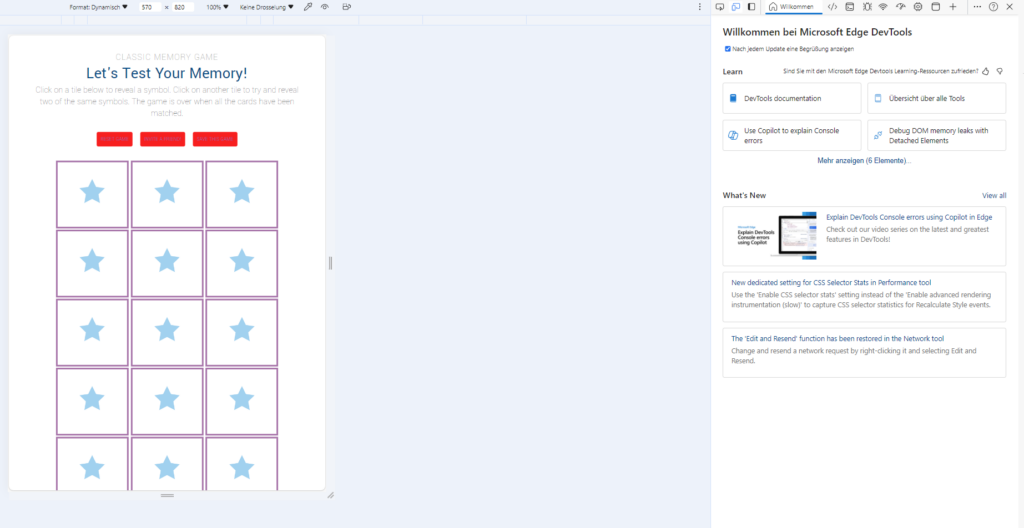
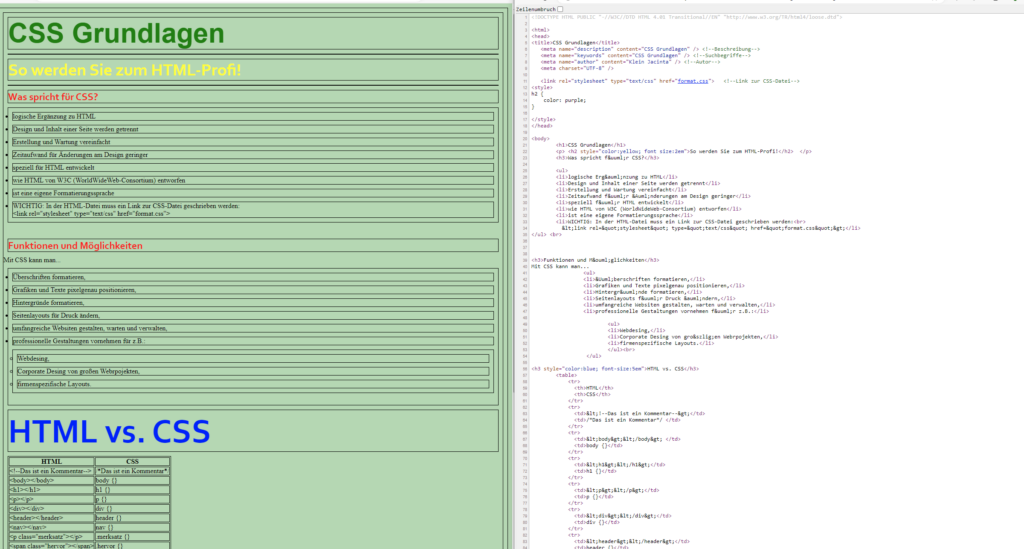
Gemeinsam haben wir mit Herrn Prof. Berger eine Webseite angeschaut. Mit der Taste F12 betrachteten wir die Bildschirmgröße, die in Pixel angegeben ist. Wir haben mit Notepad ++ gearbeitet und die Farbe nach dieser Größe eingestellt. Zum Beispiel wenn die Bildschirmgröße unter 576px ist, dann soll sich die Farbe ändern von der Tabelle oder die Schriftfarbe.